AJAX
概念:ASynchronous JavaScript And XML :异步的JavaScript 和 XML。
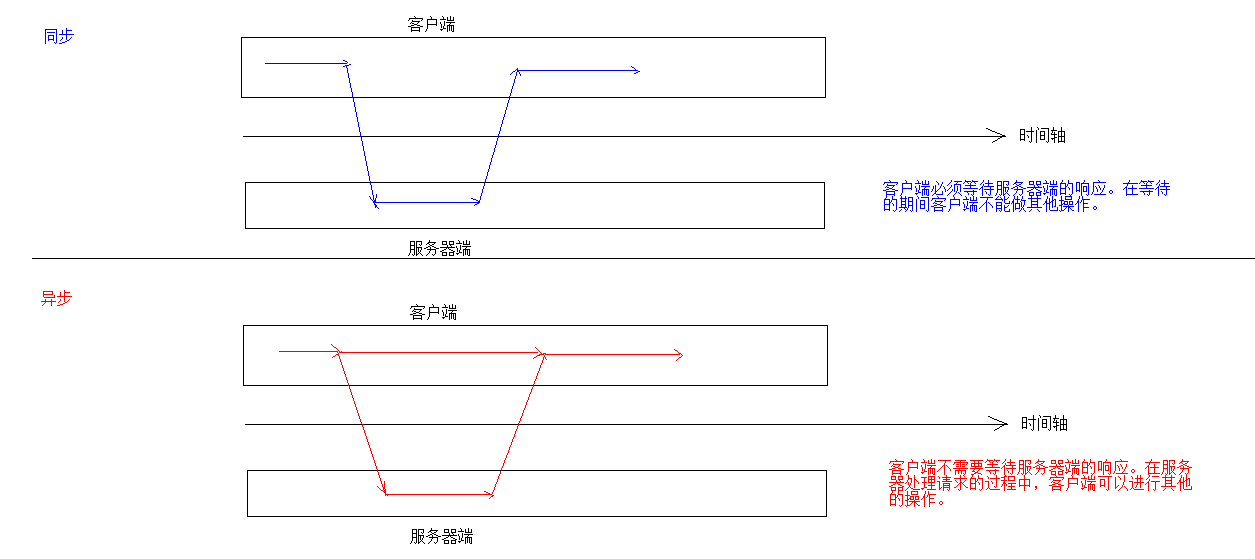
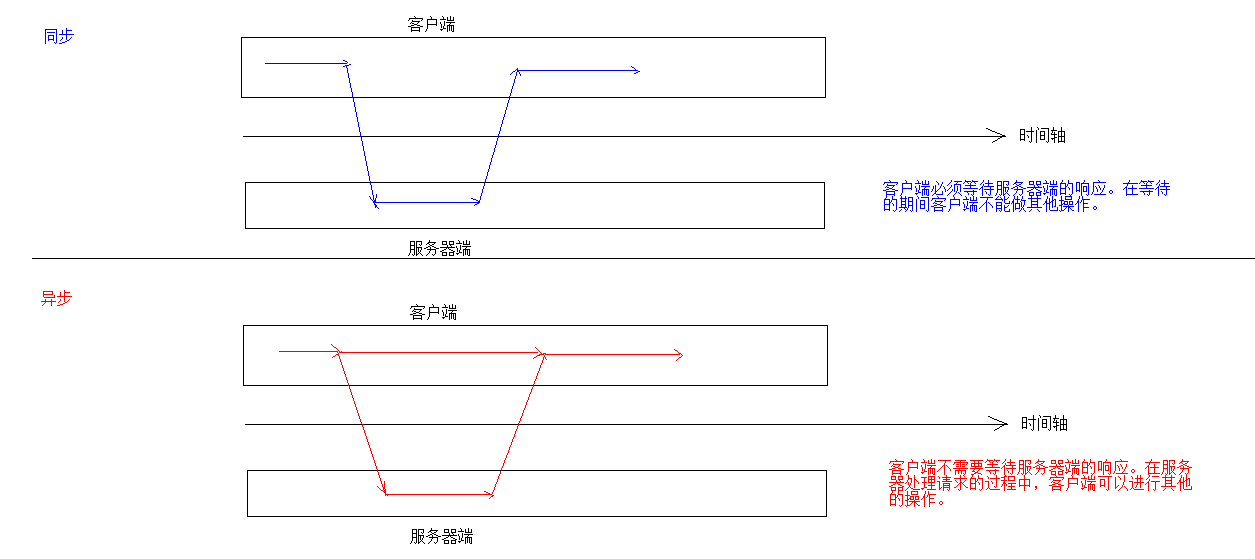
同步和异步
异步和同步:客户端和服务器端相互通信的基础上。

同步请求:客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
异步请求:客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。优点就是可以提升用户的体验。
Ajax的实现方式
原生的JS实现方式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
var xmlhttp;
if (window.XMLHttpRequest)
{
xmlhttp=new XMLHttpRequest();
}
else
{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","ajaxServlet?username=tom",true);
xmlhttp.send();
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
var responseText = xmlhttp.responseText;
alert(responseText);
}
}
|
JQeury实现方式
$.ajax():
语法:$.ajax({键值对});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
$.ajax({
url:"ajaxServlet1111" ,
type:"POST" ,
data:{"username":"jack","age":23},
success:function (data) {
alert(data);
},
error:function () {
alert("出错啦...")
},
dataType:"text"
});
|
$.get():发送get请求
语法:$.get(url, [data], [callback], [type]):
$.post():发送post请求
语法:$.post(url, [data], [callback], [type]), 参数同get
1
2
3
4
5
6
7
8
|
function func() {
$.get("ajaxServlet", {"username":"zhuhongliang"}, function (data) {
alert(data);
}, "text");
}
|
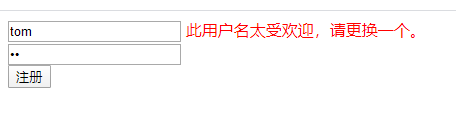
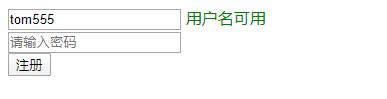
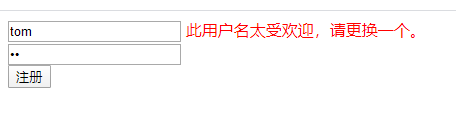
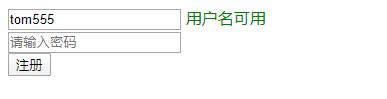
检查用户名是否存在
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
$("#username").blur(function () {
var username = $(this).val();
var span = $("#s_username");
$.get("findUserServlet", {'username':username}, function (data) {
if(data.userExist){
span.css("color","red");
span.html(data.msg);
}else{
span.html(data.msg);
span.css("color","green");
}
}, "json");
});
});
</script>
</head>
<body>
<form>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="s_username"></span>
<br>
<input type="password" name="password" placeholder="请输入密码"><br>
<input type="submit" value="注册">
</form>
</body>
</html>
|